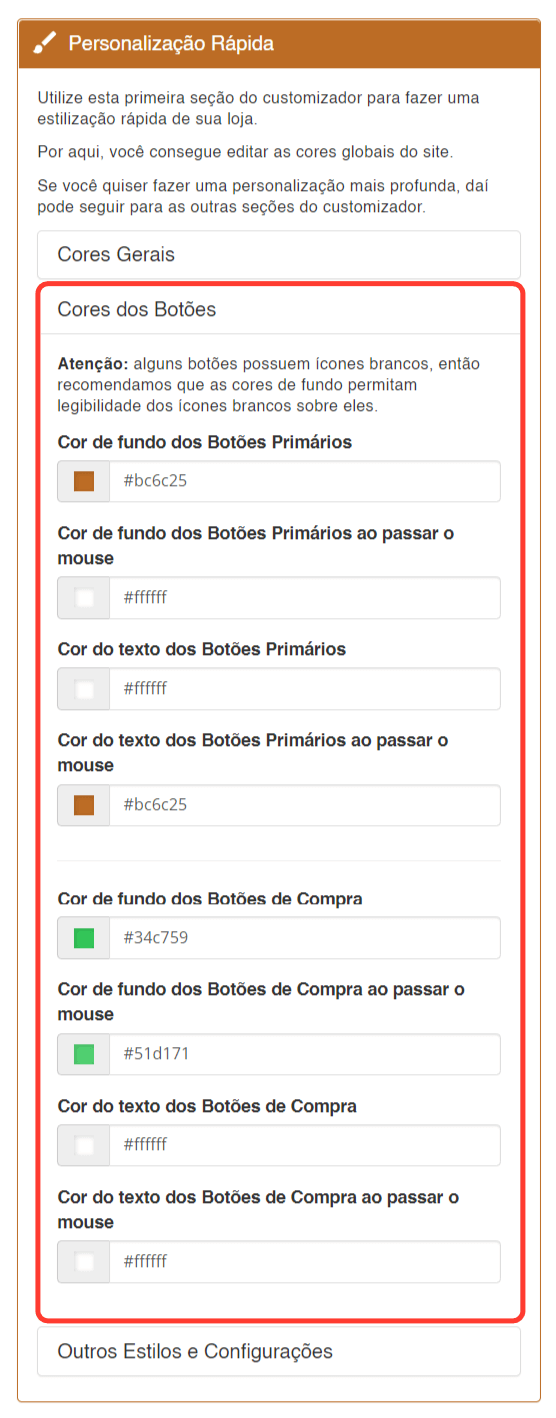
Cores dos Botões
Cada tema possui 3 estilos de botões que aparecem distribuídos em todo layout do tema. São eles:
- Botões Primários: botões que possuem algum destaque no layout, geralmente indicando funções importantes. São personalizáveis no Editor do tema;
- Botões Secundários: botões que indicam funções menos importantes ou menos destacadas, ficando com uma aparência mais neutra. Não são personalizáveis no Editor do tema;
- Botões de Compra: são os botões mais destacados do layout, usados para avançar no processo de compra. Exemplos são o botão de “Avançar” do carrinho flutuante e o botão “Comprar”. São personalizáveis no Editor do tema. (Observação: se você não configurar cores para os botões de compra, eles assumem o estilo dos botões primários)



Para configurar as cores individualmente dos Botões de Compra e dos Botões Primários, acesse Geral >> Personalização Rápida >> Cores dos Botões. Para cada botão você encontrará os seguintes campos de configuração de cor:
- Cor de fundo do Botão;
- Cor de fundo do Botão ao passar o mouse;
- Cor de texto do botão;
- Cor de texto do botão ao passar o mouse;

Atenção: alguns botões possuem ícones brancos, então recomendamos que as cores de fundo permitam legibilidade dos ícones brancos sobre eles.
