Banner Home HTML
Além dos banners padrão cadastrados pelo painel de Marketing >> Banners do Painel Administrativo da Tray, o tema possui o que chamados de “Banner HTML“, cadastráveis pelo painel do Editor do Tema.
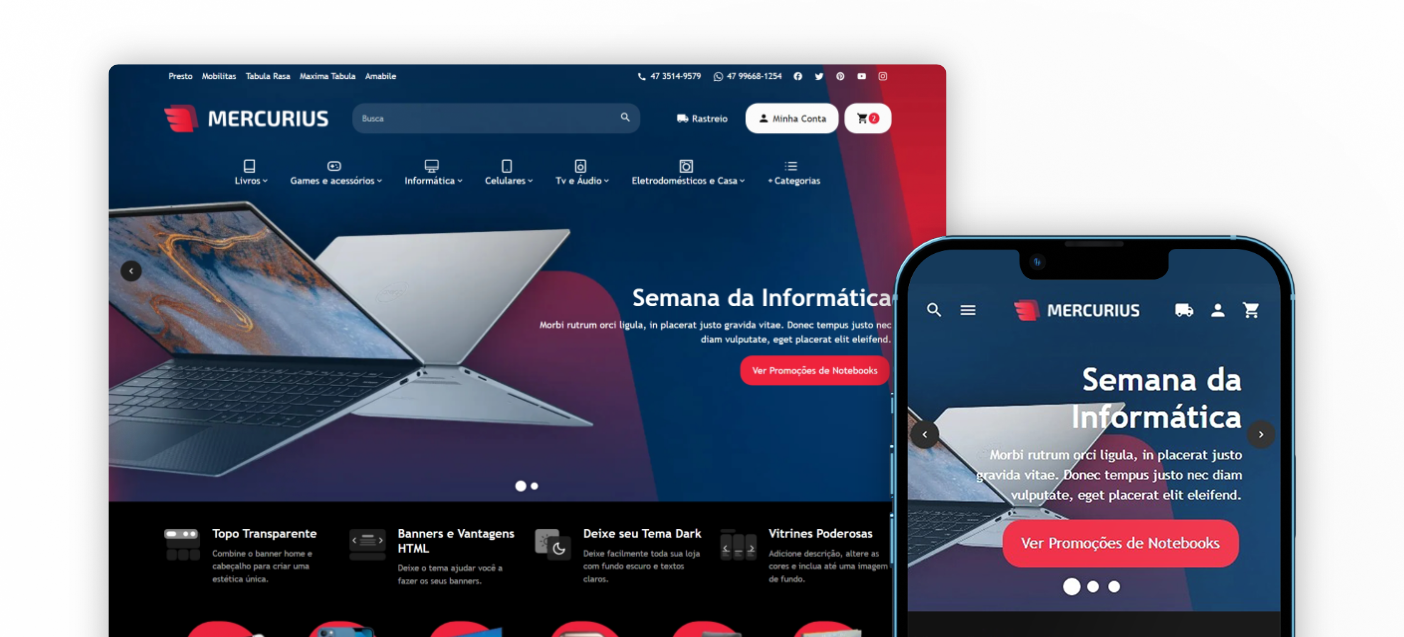
A ideia desses banners é permitir que sejam inseridos seus textos, cores, botão e imagem de fundo através do Editor do Tema. Isso garante que esses itens sejam responsivos, sem a necessidade de criação de uma versão mobile para o banner.
Você pode cadastrar até 6 banners que, quando ativados, substituem o sistema de banners padrão da Tray por banners em HTML . Se aplica à posição Banner Home, e também substitui a posição Extra1 (responsável pela versão mobile do banner Home)
Importante:
Você pode inserir imagens com as dimensões que quiser de acordo como a forma que quiser usar, mas cabe dizer que este banner assume as seguintes alturas mínimas:

- Mobile: 300px | Desktop: 600px.
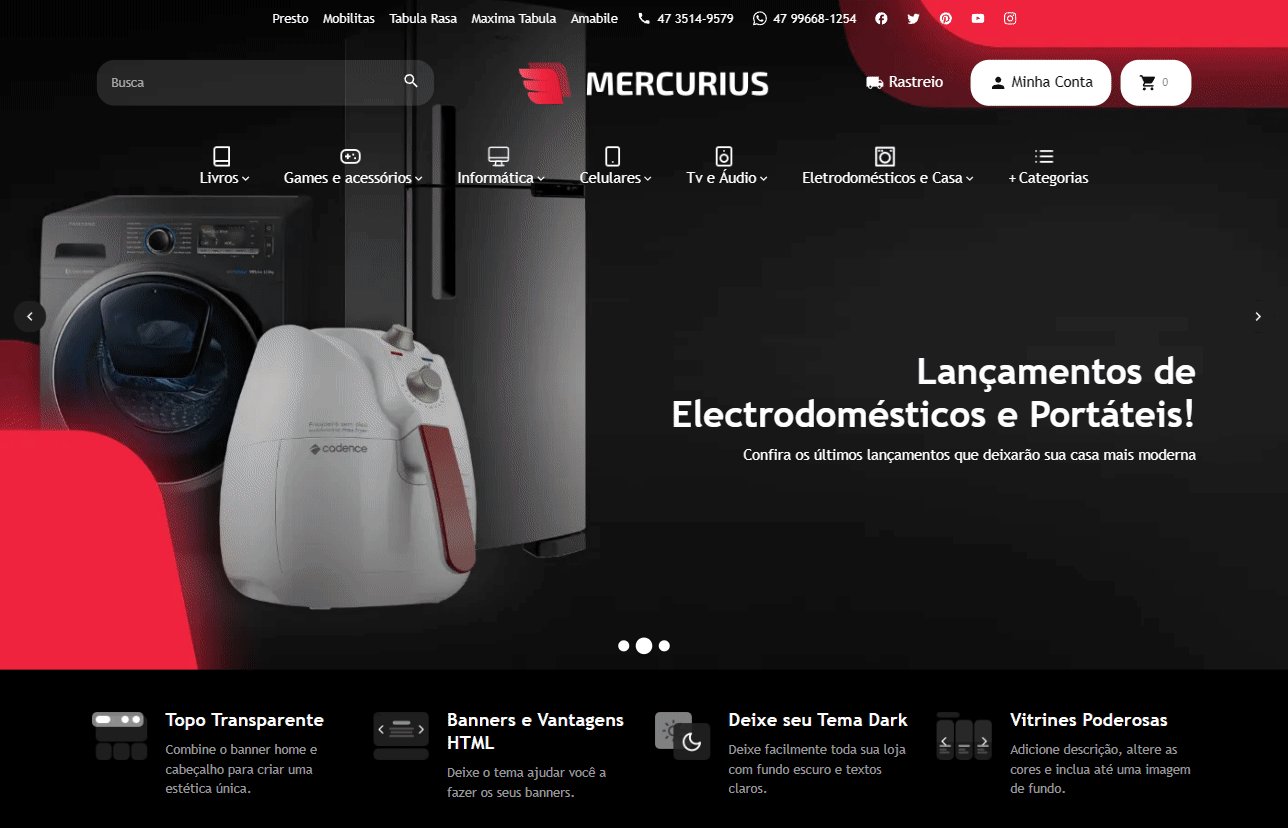
- Mobile com cabeçalho transparente: 370px | Desktop com cabeçalho transparente: 768px.
É importante ressaltar que a imagem de fundo do banner é uma imagem decorativa, ou seja, não deve possuir conteúdo importante de texto, pois ela pode ser cortada dependendo do tamanho da tela. Ela serve para customizar o estilo do banner, enquanto as informações ficam cadastradas como textos e são responsivas.
Se você quiser ter controle sobre como o banner será em mobile, recomendamos desativar o Banner HTML e utilizar os banners padrão da Tray.
- Posições de Banners disponíveis no tema
- https://basedeconhecimento.tray.com.br/hc/pt-br/articles/6743567784603-Cadastrar-Banners
Instruções de uso:
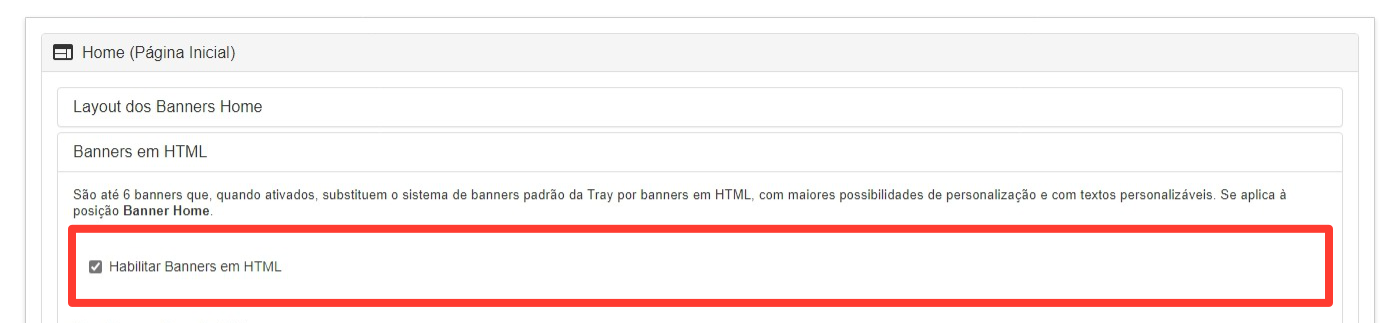
Para habilitar está função, você deve seguir os seguintes passos: Dentro do Editor do Tema, na seção Páginas >> Home (Página Inicial) >> Banners em HTML marque a opção:

✔ Habilitar Banners em HTML – Ativando está opção o Banner Padrão da Tray será substituído pelo Banner HTML.
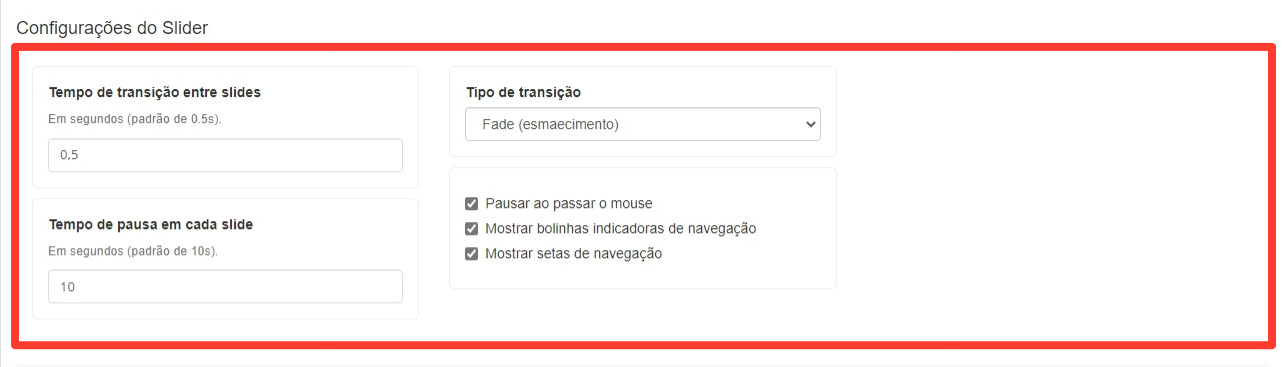
Configurações do Slider
Estas configurações se aplicam à transição entre os banners da posição.

- Tempo de transição entre slides: Define o tempo de animação quando houver mudança de slide.
- Tempo de pausa em cada slide: Duração que cada slide será exibido.
- Tipo de transição :
- Fade – a imagem atual desaparece gradualmente e é substituída pela próxima imagem, surgindo gradualmente a imagem seguinte.
- Slide – desliza as imagens para fora da tela, para a direita, até a próxima imagem entra na tela, ocupando o espaço da imagem anterior.
- Pausar ao passar o mouse: Esta desabilita a transição automática quando mouse fica em cima do Banner:
- Mostrar bolinhas indicadoras de navegação: Esta opção mostra um bolinha indicando qual posição o banner se encontra, o botão ficará centralizado na parte inferior do banner.
- Mostrar setas de navegação: A seta de navegação fica posicionado no lado direito e esquerdo indicando a posição de rolagem do banner.

Banner
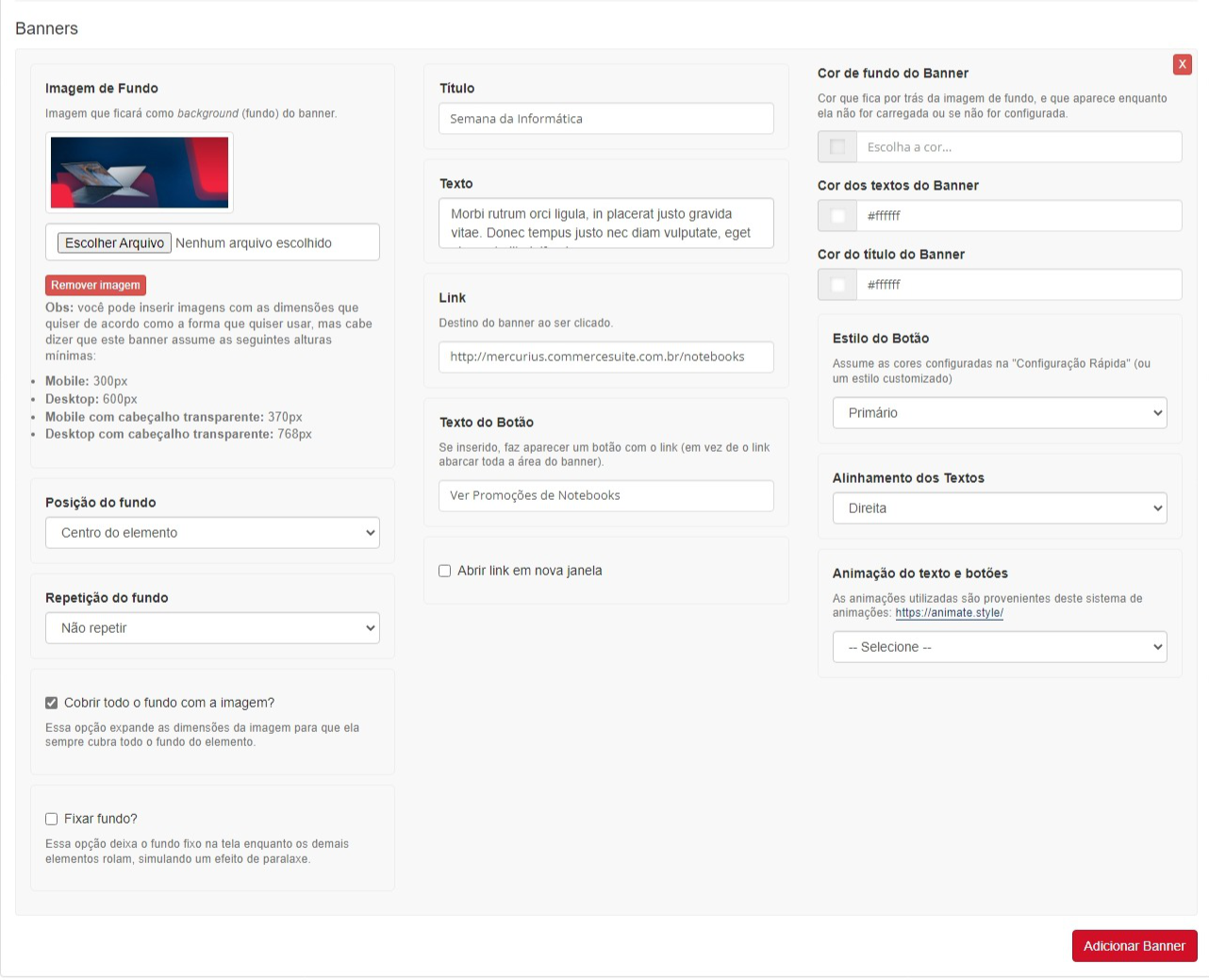
Abaixo estão as configurações de cada banner:
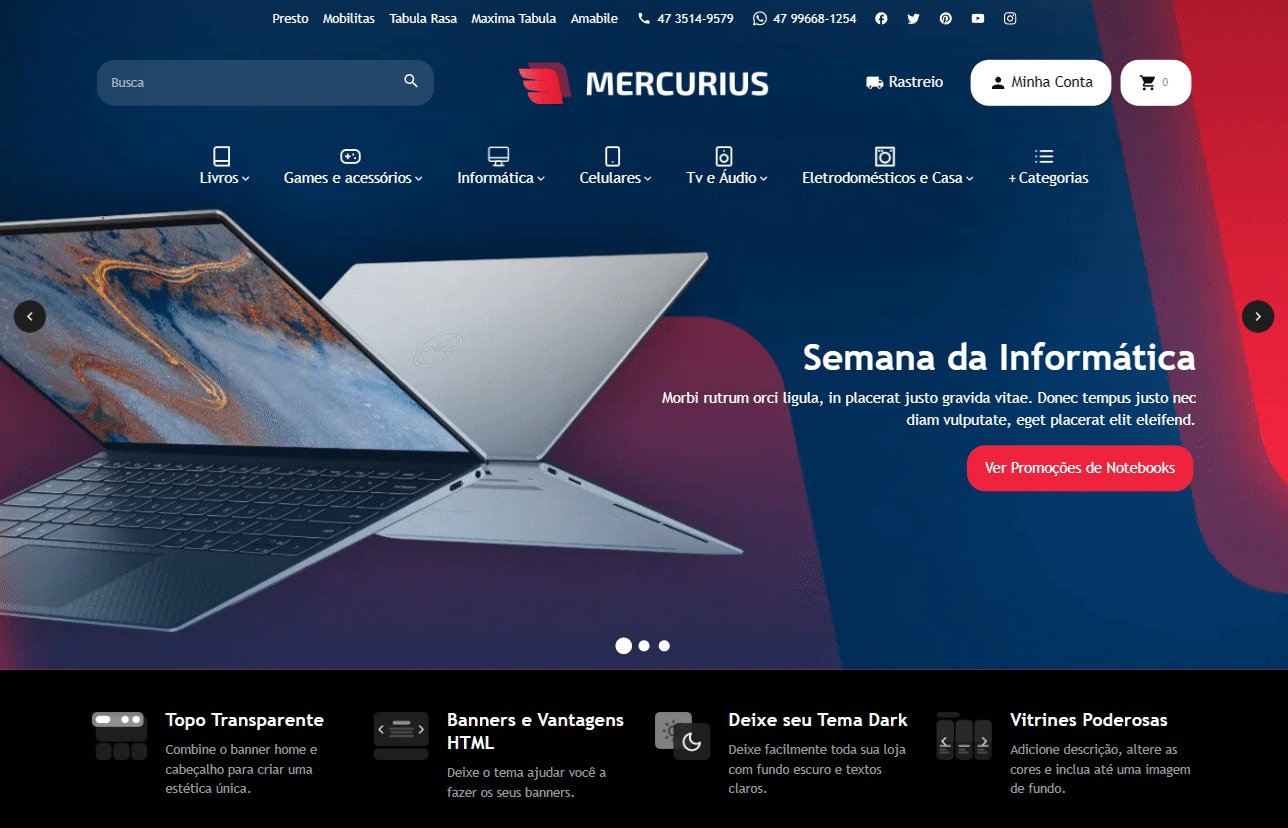
- Imagem de Fundo: Imagem que ficará como background (fundo) do banner.
- Posição do fundo: Posição em que a imagem será posicionada.
- Repetição do fundo: A partir da posição da imagem, ela pode ser repetida em uma direção, as duas, ou nenhuma.
- Cobrir todo o fundo com a imagem?: Essa opção expande as dimensões da imagem para que ela sempre cubra todo o fundo do elemento.
- Fixar fundo?: Essa opção deixa o fundo fixo na tela enquanto os demais elementos rolam, simulando um efeito de paralaxe.
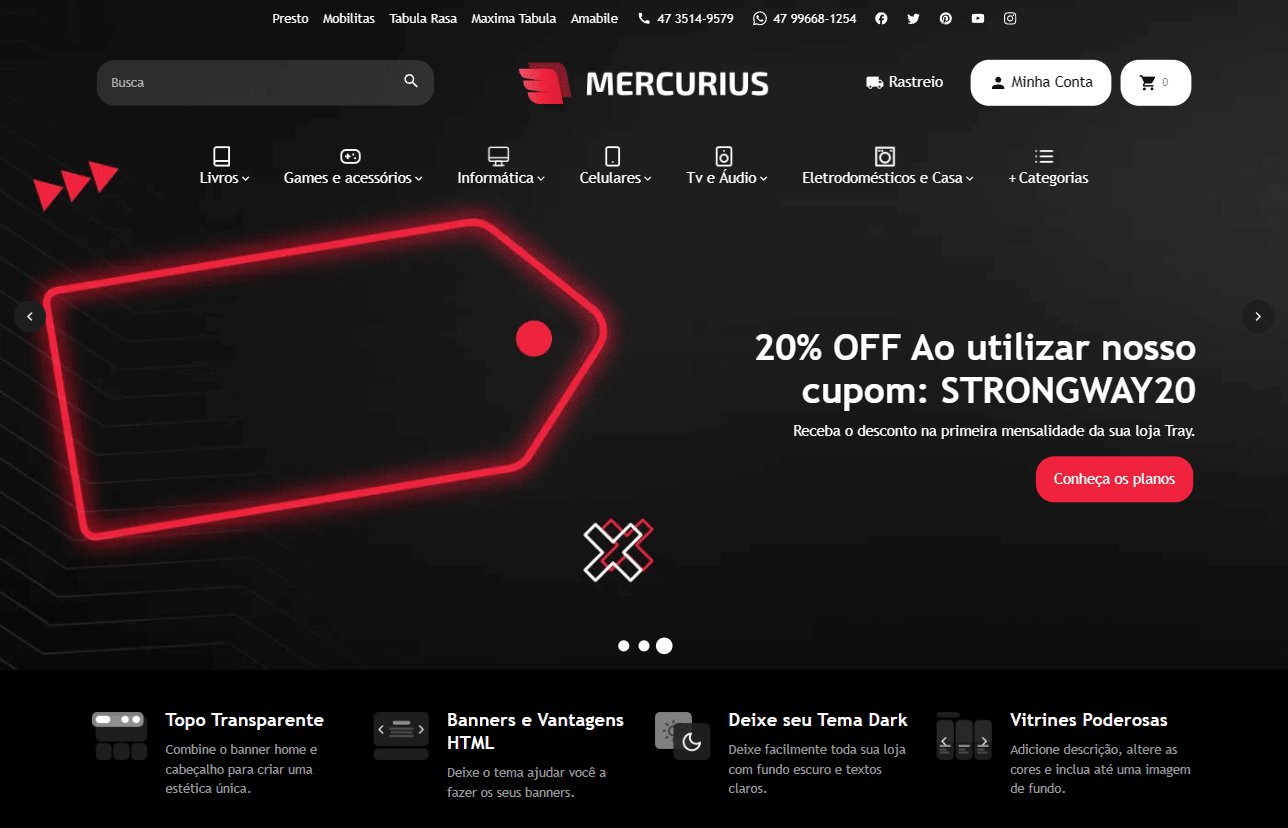
- Título: Um titulo será exibido no banner.
- Texto: Um texto será exibido no banner html.
- Link: Endereço da pagina a ser redirecionada quando clicar no banner.
- Texto do Botão: Escrever um texto para no botão, faz aparecer um botão com o link (em vez de o link abarcar toda a área do banner). Esta opção torna a chamada de ação mais evidente.
- Abrir link em nova janela: Quando clicar no banner será aberto uma nova janela.
- Cor de fundo do Banner: Cor que fica por trás da imagem de fundo, e que aparece enquanto ela não for carregada ou se não for configurada.
- Cor dos textos do Banner: Escolha a cor dos textos do banner.
- Cor do título do Banner: Escolha uma cor para o titulo do banner (se não for inserida, usará a cor do texto).
- Estilo do Botão: Permite escolher um dos estilos padrão de botão, configurados na seção de “Personalização Rápida” (ou um estilo customizado)
- Alinhamento dos Textos: Escolhe qual posição o texto ficará alinha dentro do banner.
- Animação do texto e botões: Escolha animação do texto e botões assim que banner for exibido. As animações utilizadas são provenientes deste sistema de animações: https://animate.style/