Modelo



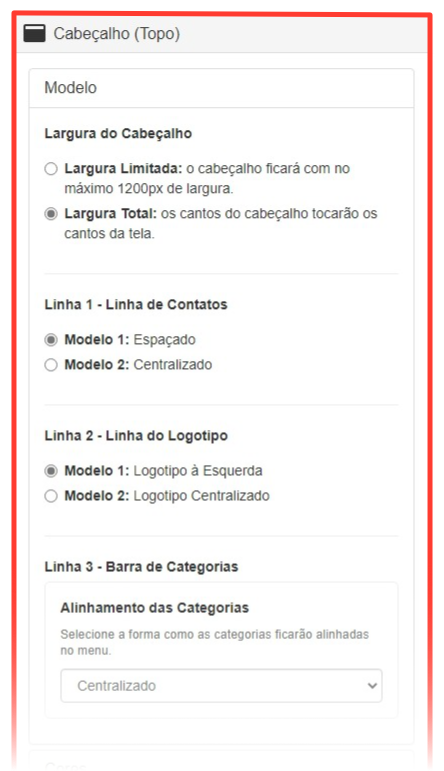
O tema permite controlar a largura total do cabeçalho e disponibiliza algumas opções de alinhamentos dos elementos presentes no cabeçalho. Acesse Geral >> Cabeçalho (Topo) >> Modelo e escolha as opções de modelo disponíveis.

Largura do Cabeçalho
- Largura Limitada: O cabeçalho ficará com no máximo 1200px de largura (1814px no Venus);
- Largura Total: Os cantos do cabeçalho tocarão os cantos da tela;
Linha 1 – Linha de Contatos
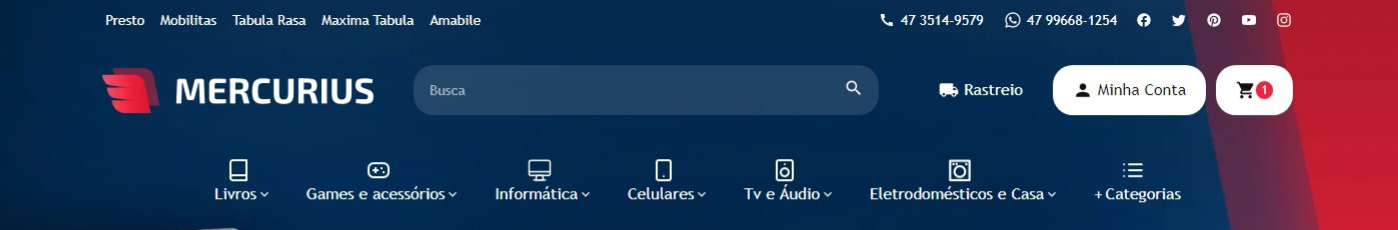
- Modelo 1: Espaçado (Exibe os links do topo à esquerda, informações de contato e redes sociais à direita);
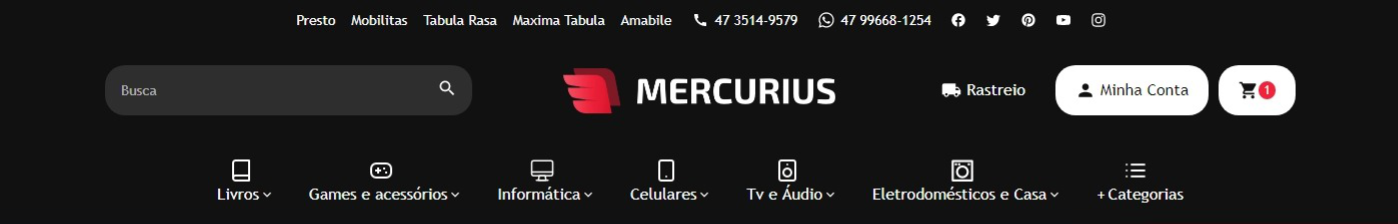
- Modelo 2: Centralizado (Centraliza todos os elementos presentes na Linha 1 – Linha de Contatos);
Linha 2 – Linha do Logotipo
- Modelo 1: Logotipo à Esquerda;
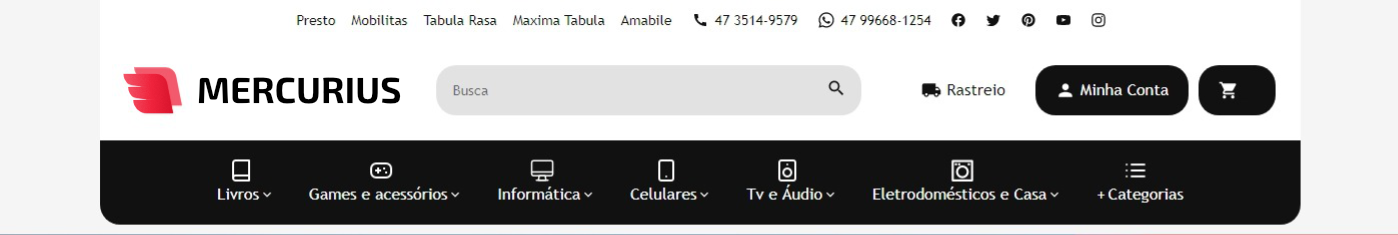
- Modelo 2: Logotipo Centralizado;
Linha 3 – Barra de Categorias
Alinhamento das Categorias: Altera a forma como as categorias ficarão alinhadas no menu, as opções disponíveis são:
- Esquerda;
- Direita;
- Centralizado;
- Espaçado (ao longo de toda a largura do menu);
