Desconto Progressivo
O tema é compatível com a funcionalidade de Desconto Progressivo da Tray. Com essa ferramenta, você conseguirá definir regras e condições de descontos nos produtos cadastrados em sua loja.
Você poderá criar descontos por quantidades de produtos, como por exemplo:
- 5 a 8 produtos: 10% de desconto;
- 9 a 12 produtos: 15% de desconto;
- 13 a 15 produtos: 25% de desconto.
Ou poderá criar desconto para um único produto:
- 1 unidade do mesmo produto: R$ 25,00;
- 3 unidades do mesmo produto: R$ 22,50 cada;
- 6 unidades do mesmo produto: R$ 20,00 cada.
Para saber mais sobre Desconto Progressivo e como configura-lo, acesse: Desconto Progressivo
Exibindo os Descontos
No tema, os descontos progressivos são exibidos nas páginas de produto de nas listagens de produto. No Editor do Tema, em Páginas >> Página de Produto >> Desconto Progressivo, você encontra as opções de exibição.
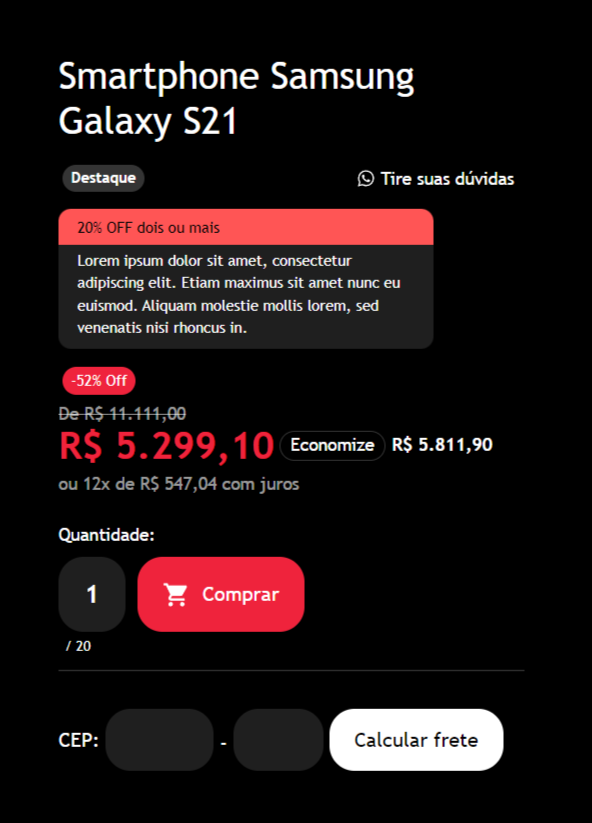
Página de Produto
Na página de produto, os selos possuem três modos de exibição:
- Selo HTML: caixa de texto com o nome e a descrição do selo;
- Banner em Imagem: imagem para representar o desconto. Recomendamos o cadastro nas medidas de 588 x 150px (mas você pode variar a altura). Se não houver um banner cadastrado, é mostrado o Selo HTML;
- Não exibir: omite a exibição do banner.


Nos campos “Comportamento Desktop” e “Comportamento Mobile“, você escolhe qual modo de exibição quer utilizar em cada caso, sendo que é considerado aqui “Desktop” as telas acima de 768px de largura, e “Mobile” abaixo desta medida.
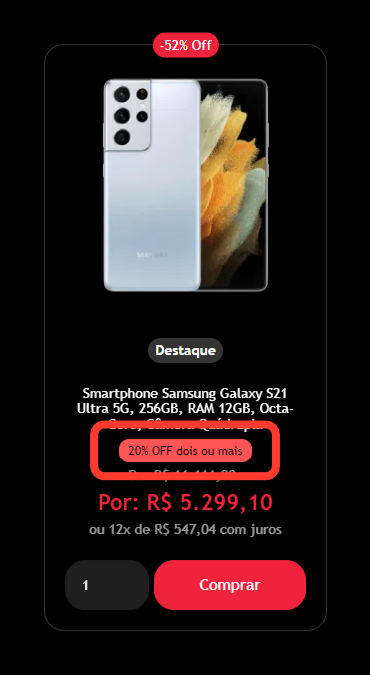
Listagens de Produto
Observação: a Tray descontinuou a exibição de descontos progressivos nas listagens. Por isso, essa opção pode não funcionar.
Nas listagens de produto são mostrados apenas os selos em HTML, apenas com o nome (sem a descrição).

Você pode optar por mostrar ou esconder, marcando o campo “Exibir nas listagens de produto”.
Cores
Você pode personalizar as cores dos selos com os campos:
- Cor de fundo do selo HTML de Desconto;
- Cor de texto do selo HTML de Desconto.
Esses campos se aplicam ao selo nas listagens de produtos e também ao nome do selo HTML na página de produto.
