Posições e Dimensões
O tema apresenta em seu layout várias das posições de banners disponíveis na Tray, permitindo que você deixe a sua loja com sua cara, e destaque suas promoções onde for mais oportuno.
Posições
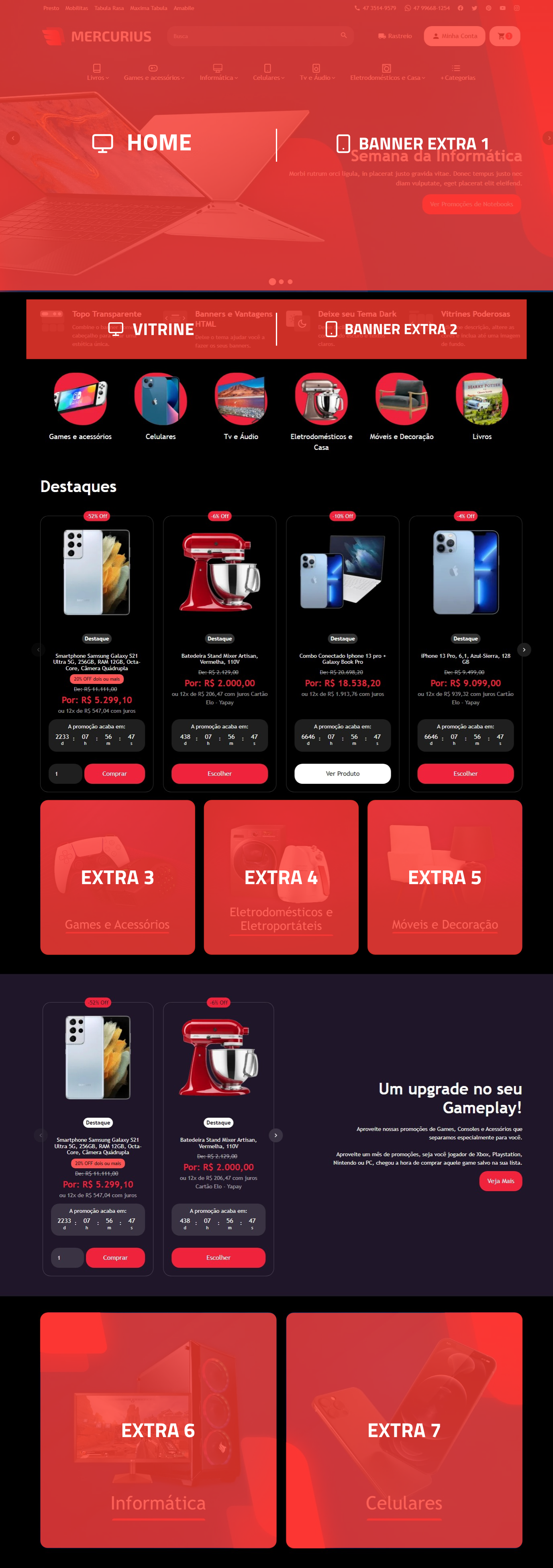
Disponibilizamos a imagem a seguir com os locais onde serão exibidos os Banners no seu tema. As imagens abaixo são do tema Mercurius, mas as posições são idênticas às posições do Venus.
Dimensões
Para as larguras dos banners recomendamos utilizar os valores abaixo, mas as alturas podem variar de acordo com sua necessidade.
Mercurius
Banners Desktop
- Home: 1920 x 700px (ou 1200px de largura na opção “largura limitada”)
- Vitrine: 1200 x 125px – aparece na home.
- Baixo: 1200 x 200px.
- Rodapé: 1200 x 125px.
- Lateral: 282 x 200px – aparece nas páginas de categoria, na coluna esquerda.
- Títulos: 1200 x 200px – aparece nas páginas de categoria, acima dos produtos.
Banners Mobile
- Extra1: 768 x 450px – versão mobile do “Home”.
- Extra2: 738 x 250px – versão mobile do “Vitrine”.
- Extra8: 738 x 200px – versão mobile dos banners “Títulos”.
- Extra9: 738 x 250px – versão mobile do banner “Baixo”.
- Extra10: 738 x 200px – versão mobile do banner “Rodapé”.
Banners Gerais
Estes banners são os mesmos em Mobile e Desktop.
- Extra3, Extra4 e Extra5: 738 x 250px – aparecem na home, entre a Vitrine 1 e a Vitrine 2 (em três colunas no desktop).
- Extra6 e Extra7: 738 x 250px – aparecem na home, entre a Vitrine 2 e a Vitrine 3 (em duas colunas no desktop).
- Extra12: 480 x 600px – aparece no modal newsletter (“pop-up”). Este banner não comporta a opção de “banner JavaScript”.
Venus
Banners Desktop
- Home: 2026 x 740px (ou 1814px de largura na opção “largura limitada”)
- Vitrine: 1814x 125px – aparece na home.
- Baixo: 1814 x 200px.
- Rodapé: 1814 x 125px.
- Lateral: 282 x 200px – aparece nas páginas de categoria, na coluna esquerda.
- Títulos: 1814 x 200px – aparece nas páginas de categoria, acima dos produtos.
Banners Mobile
- Extra1: 768 x 450px – versão mobile do “Home”.
- Extra2: 724x 250px – versão mobile do “Vitrine”.
- Extra8: 768 x 200px – versão mobile dos banners “Títulos”.
- Extra9: 724 x 250px – versão mobile do banner “Baixo”.
- Extra10: 724 x 200px – versão mobile do banner “Rodapé”.
Banners Gerais
Estes banners são os mesmos em Mobile e Desktop.
- Extra3, Extra4 e Extra5: 724 x 250px – aparecem na home, entre a Vitrine 1 e a Vitrine 2 (em três colunas no desktop).
- Extra6 e Extra7: 724 x 250px – aparecem na home, entre a Vitrine 2 e a Vitrine 3 (em duas colunas no desktop).
- Extra12: 480 x 600px – aparece no modal newsletter (“pop-up”). Este banner não comporta a opção de “banner JavaScript”.