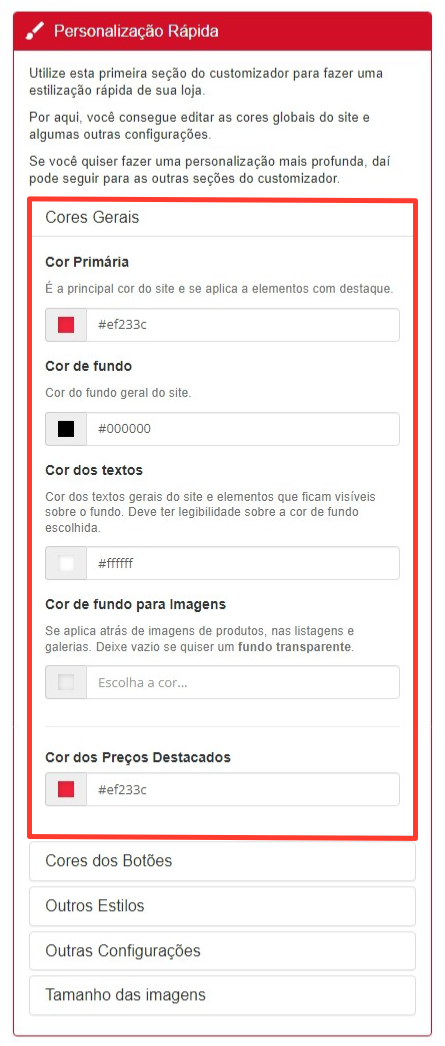
Cores Gerais
Essa ferramenta disponibiliza alguns campos para personalização das Cores Gerais do tema, sendo possível configurá-los acessando o painel do tema em Geral >> Personalização Rápida >> Cores Gerais.

Utilizando as opções a seguir é possível personalizar sua loja com poucos campos de cor. (Leia mais sobre a Personalização Rápida).
- Cor Primária: é a principal cor do site e se aplica a elementos com destaque. Exemplos incluem: selo de desconto, botões de escolher variação e de compra, botão de assinantes da newsletter, botão de login, preço total e botão “avançar” do carrinho, botão de comparar produtos, breadcrumbs, etc.
- Cor de fundo: cor do fundo geral do site;
- Cor dos textos: cor dos textos gerais do site e elementos que ficam visíveis sobre o fundo. Deve ter legibilidade sobre a cor de fundo escolhida.
- Cor de fundo para Imagens: se aplica atrás de imagens de produtos, nas listagens e galerias. Deixe vazio se quiser um fundo transparente.
- Cor dos Preços Destacados: define a cor dos preços de produto da loja, sejam eles os preços de produtos sem desconto e o preço promocional de produtos com desconto.
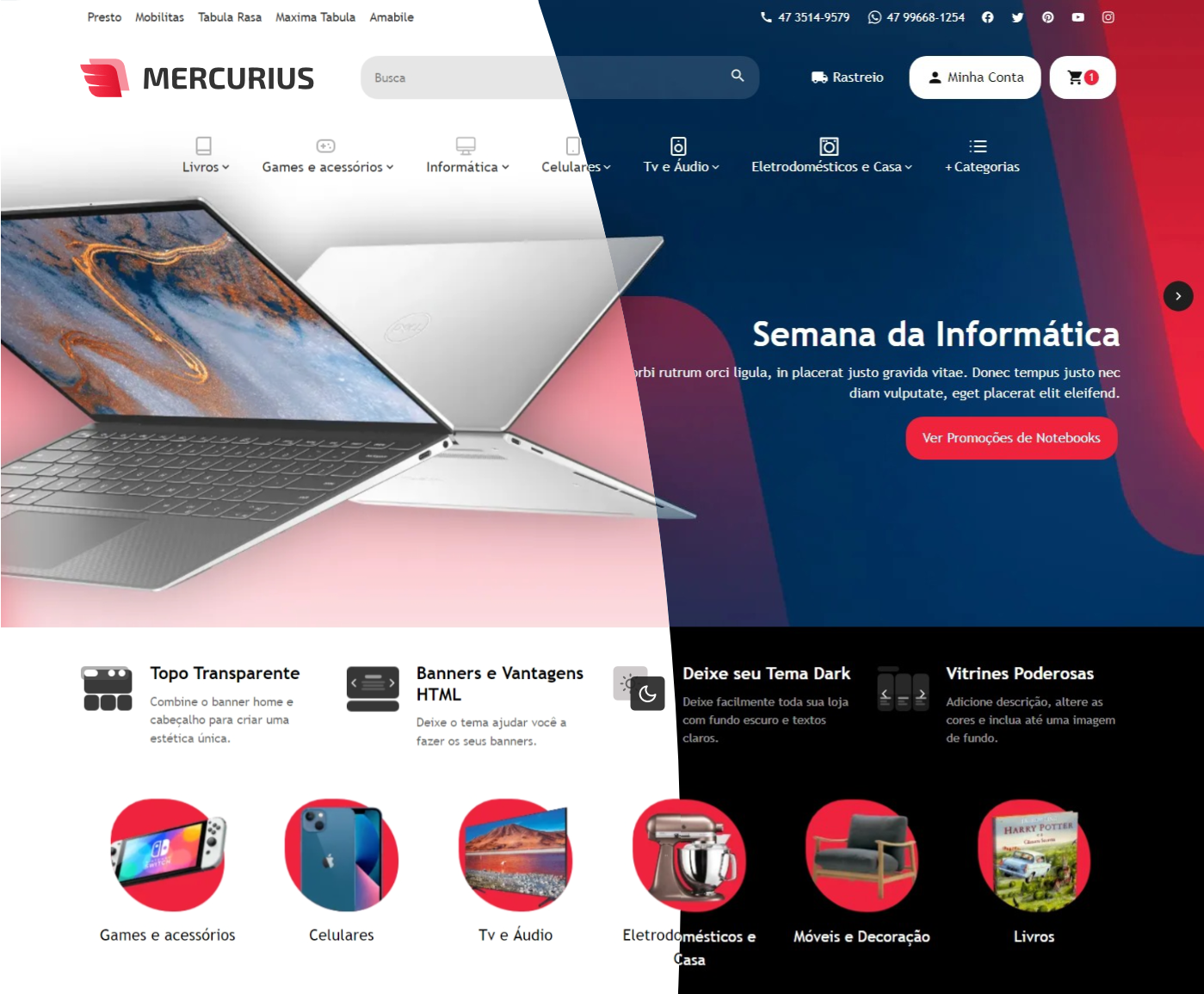
Através dos campos Cor de fundo e Cor dos textos é possível deixar seu tema no estilo “dark mode“, com fundo escuro e textos claros ou até mesmo colorido.

Observação: Ao configurar as cores do seu tema, permita que as cores de textos tenham legibilidade sobre as cores de fundo escolhidas.
