Tamanho das Imagens
Para nossos temas, recomendamos que as imagens cadastradas nos produtos sejam quadradas. A plataforma aceita as dimensões máximas de 2.000 por 2.000 pixels e o peso máximo recomendado de 350kb. Com esses requisitos, você estará disponibilizando imagens de tamanho suficiente para as funções de zoom do produto.
Porém, algumas lojas têm preferência pelo uso de imagens retangulares, como lojas de roupas, em que é interessante mostrar o corpo inteiro, pensando em situações como esta, criamos um recurso que permite alterar a proporção das imagens nas listagens de produtos.
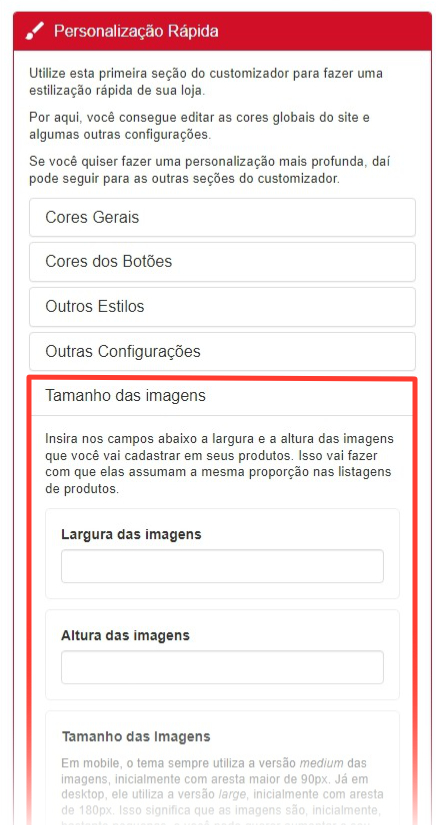
Para realizar essa configuração acesse o painel do tema em Geral >> Personalização Rápida >>Tamanho das imagens.
Os seguintes campos serão encontrados ao acessar essa funcionalidade:
- Largura das imagens;
- Altura das imagens.

Insira nesses campos a largura e a altura das imagens que você vai cadastrar em seus produtos. Isso vai fazer com que elas assumam a mesma proporção nas listagens de produtos.
Observação: se você usar imagens horizontais ou verticais, em vez de quadradas, será interessante também fazer o procedimento de abertura de chamado conforme as recomendações a seguir, para solicitar um novo redimensionamento das imagens, mas, em vez de passar as medidas recomendadas, você precisará passar medidas adequadas à proporção das imagens.
Tamanho das Imagens
As lojas mais atuais da Tray têm tamanhos padrão de imagem que se adequam bem ao layout do tema. Porém, você pode querer fazer ajustes nas dimensões para diminuir seu peso.
Para fazer isso, você deve abrir um chamado na Central de Atendimento Tray para “Alteração de Thumbs” conforme o padrão abaixo:
Título do Chamado:
Alteração de tamanhos padrão de imagens (thumbnails)
Texto do Chamado:
Gostaria de solicitar alteração de tamanhos padrão de imagens para minha loja. Os thumbnails “medium” deverão ficar com 180×180, e os thumbnails “large” deverão ficar com 283×283
As dimensões acima se aplicam ao Mercurius. Para o Venus, o ideal é que sejam respectivamente medium: 187×187 e large: 355×355
Observação: se você exibe apenas um produto por linha em mobile, não altere o tamanho das thumbnails “medium”, ou então, deixe iguais às “large”.
Se você quiser você pode, ainda no mesmo chamado, pedir a alteração dos tamanhos das imagens do aplicativo “Compre Junto”, complementando com o seguinte texto:
Gostaria também de solicitar alteração de tamanhos das imagens do aplicativo de “Compre Junto”. Os thumbnails utilizados deverão ser os thumbnails “large”.
Imagens da página de produto
Para saber mais sobre as imagens na página de Detalhes de produto, acesse as informações de Galeria de Imagens e Vídeo aqui na documentação.
