Cores dos Botões
Os temas possuem 3 estilos de botões que aparecem distribuídos em todo layout do tema. São eles:

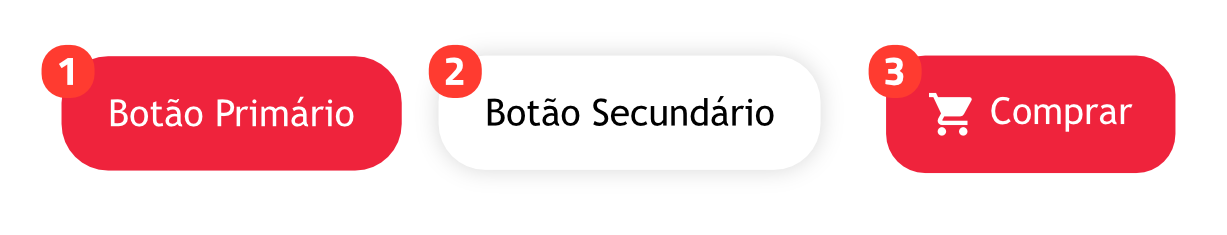
- Botões Primários: botões que possuem algum destaque no layout, geralmente indicando funções importantes.
- Botões Secundários: botões que indicam funções menos importantes ou menos destacadas, ficando com uma aparência mais neutra.
- Botões de Compra: são os botões mais destacados do layout, usados para avançar no processo de compra. Exemplos são o botão de “Avançar” do carrinho flutuante e o botão “Comprar”. (Observação: se você não configurar cores para os botões de compra, eles assumem o estilo dos botões primários)
Para configurar as cores individualmente dos Botões de Compra, Botões Primários e Botões Secundários acesse o painel de configurações do tema em Personalização Rápida >> Cores dos Botões. Para cada botão você encontrará os seguintes campos de configuração de cor:
- Cor de fundo do Botão;
- Cor de fundo do Botão ao passar o mouse;
- Cor de texto do botão;
- Cor de texto do botão ao passar o mouse;
Observação: Os botões secundários, por padrão, usam as mesmas cores de texto e fundo geral do site, mas invertidas entre si, ou seja, a cor de fundo do site é a cor de texto do botão, e vice versa. Você pode configurar como quiser, e se quiser voltar ao padrão, basta apagar as cores dos campos.
